ヒートマップツールPtengineをためしてみる
こんにちは、大野です。
弊社でホームページを作成されたお客様で、スタンダード以上のプランを契約されている方には、今まで、クリックマップという、ホームページのどこがクリックされているのか、また、どこまで(スクロール)見られているのかが、視覚的に確認できるツールを提供しておりました。
このクリックマップのサービスが3月末にサービス停止するとの連絡が提供元からありました。
突然のサービス停止で困惑しておりましたが、これに変わるサービスがないか探した結果、良さそうなサービスがいくつか見つかりました。
その中で、Ptengineというツールがあり、試してみることにしましたが、今回は、このPtengineを導入するにあたり、設定でいくつか注意点があったので、記事にしました。
Ptengine自体のサービス内容や、メリットなどは、簡単に書かせいただきますので、興味がある方は、こちらのページを見てみてください。
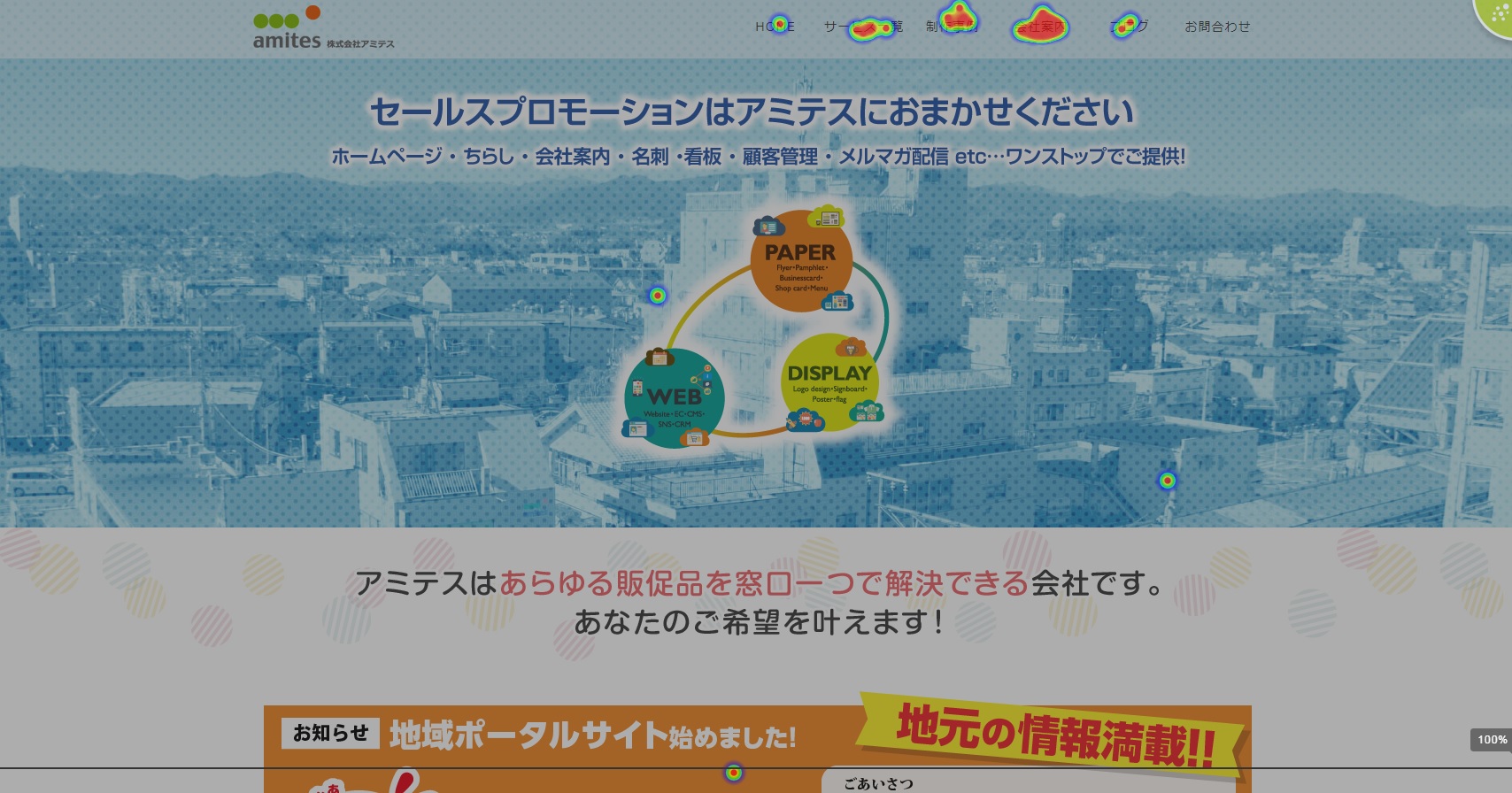
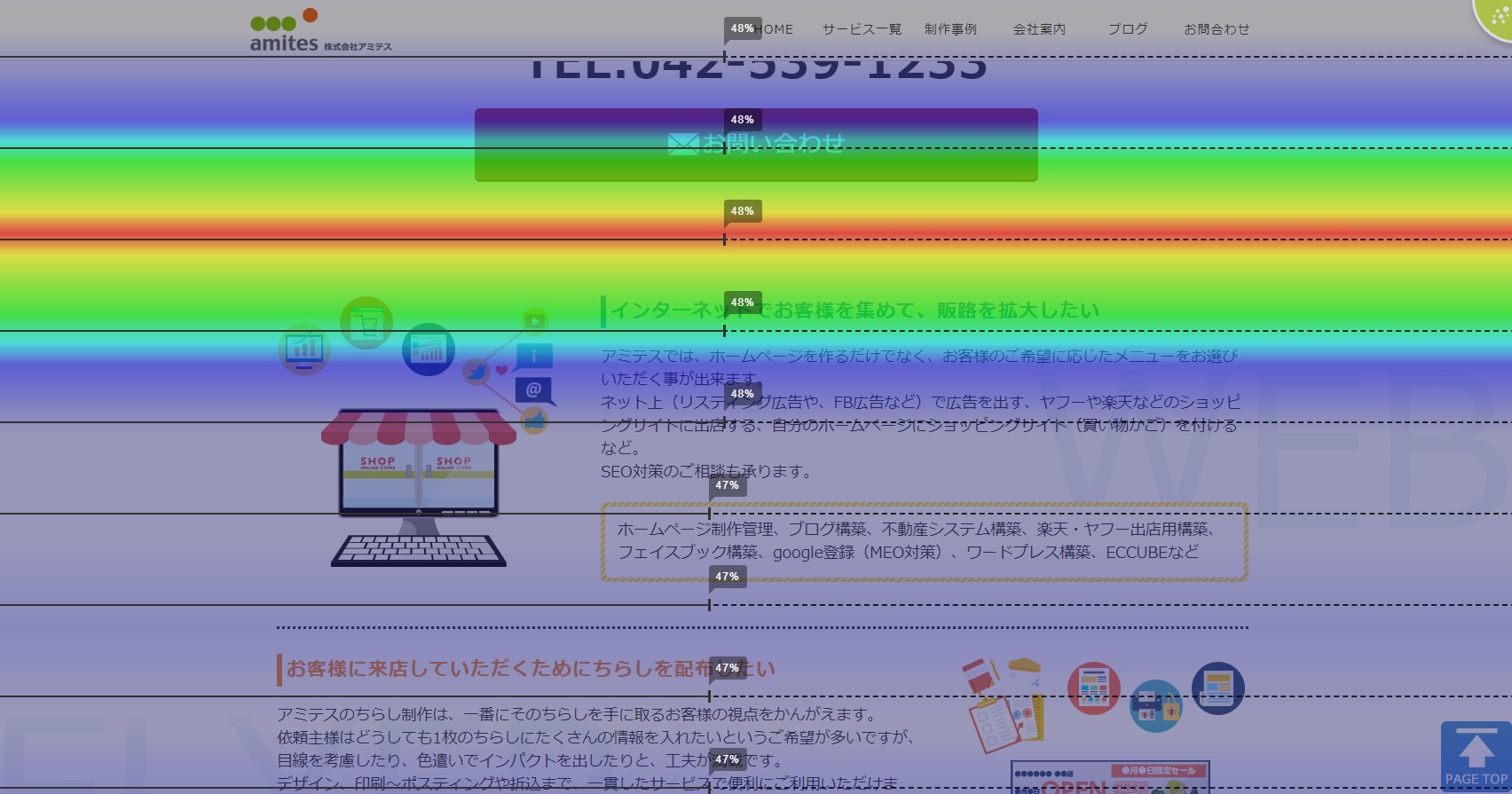
これを導入すると以下のようなクリックした箇所、スクロール到達率を見ることができます。

Ptengineの良いところは、今までのものと違ってリアルタイムに見れるのが良いと思います。
見れるのはこれだけではなく、PV数や、訪問数は、もちろんのこと、アテンションヒートマップといって、ユーザーがページ内のどこをよく見るみているのかもわかります。

上図では、赤くなっているところが、ユーザーがスクロールをやめて滞在している箇所になります。
見ているだけでも面白いのですが、これを活用することで、ホームページの改善もかなり楽になりそうですね。
では、設定に関して注意点など。
Ptengineは、申込みから設置まで、凄く簡単なのですが、場合によっては動かないことがあります。
それは、ホームページに埋め込むコードの箇所と、ヒートマップを表示するページのURL設定です。
まず、Ptengineを使うためには、専用のコードをホームページに埋め込む必要があるのですが、説明では、<body>~</body>の間となっておりますが、終了タグ(</body>)の直前に埋め込んだ場合に、計測ができないときがありました。
その場合は、開始タグ(<body>)のすぐ下に埋め込むと良いです。
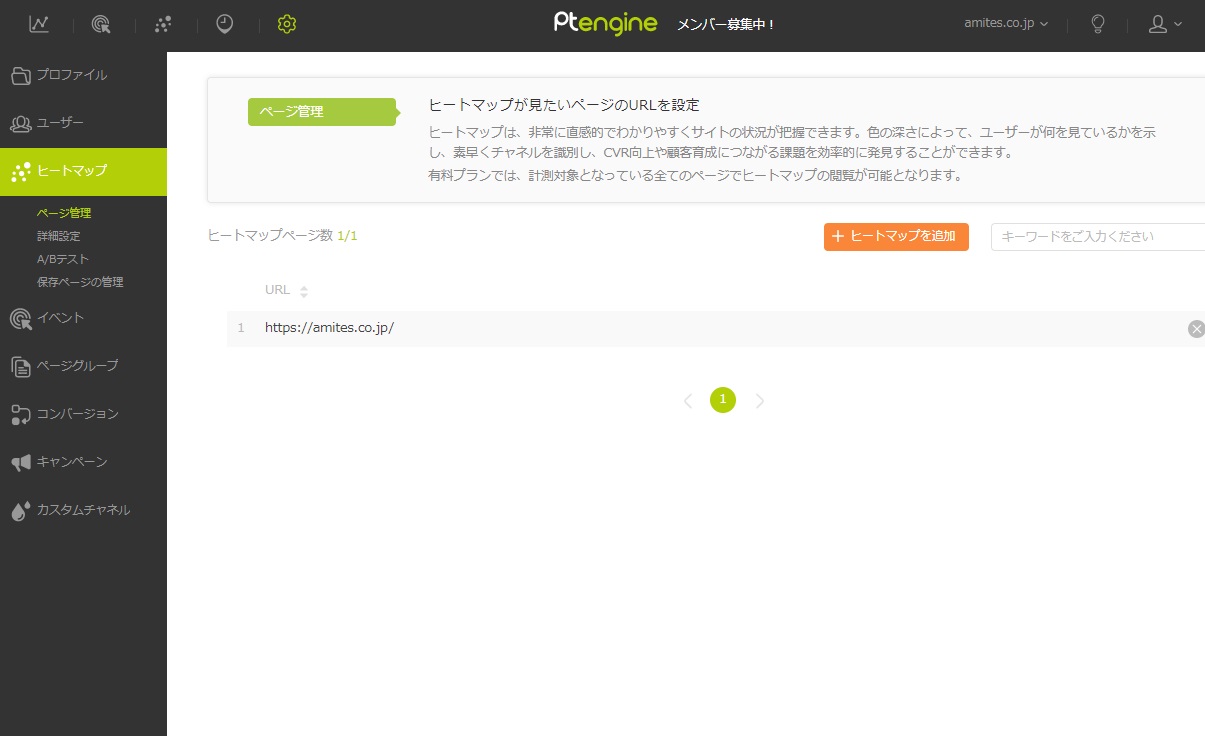
次に気をつけるのがURLの設定です。

通常は、ヒートマップを見たいページ(ここではTOPページ)を設定するのですが、ドメインの先頭にwwwがついているサイトで、wwwをつけても、つけなくても見れるサイトにおいては、ここでwwwをつけたURLを指定すると、ヒートマップの解析ができません。
ここ、すごくハマったので、wwwつきのサイトの方は参考にしてください。
ということで、今回はおしまいです。
機会があれば、他のヒートマップツールも紹介しますね。
では。
========================================
ホームページ、ちらし、看板などお店をPRしたいならアミテスへお問い合わせください!



