【おそらく世界一早い構築方法】Windowsのローカル環境で、WordPressを動かす
こんにちは、大野です。
wordpressは、通常はサーバーというものにインストールして動かします。
ですので、ネットを見てると、わざわざレンタルサーバーを借りてなんてやってるとこもありますが
とりあえず、動かして、いじくり倒すぐらいであれば、サーバーは必要ありません。
なので、今回は、お手持ちのパソコンでwordpressを動かしてみようと思います。
windowsパソコンで動かす例は、ネットで検索すると、いっぱい出てきたりするのですが
タイトルにあるように、世界一早いであろう方法で、wordpressを動かしたいと思います。
ですので、細かい説明はなしで進めていきますねw
では、スタート
まずは、wordpressを動かすには必要なものがいくつかあるのですが、その必要なものが全て入ったxamppというものをパソコンにインストールします。
xamppは、以下のURLからダウンロードできます。(2018/4/19現在)
https://www.apachefriends.org/jp/index.html
 赤枠をクリックすると、ファイルがダウンロードされます。
赤枠をクリックすると、ファイルがダウンロードされます。
 何が素晴らしいのか、よくわかりませんが、このような画面が別のタブで表示されますので、もとの画面(タブ)に戻ってください。
何が素晴らしいのか、よくわかりませんが、このような画面が別のタブで表示されますので、もとの画面(タブ)に戻ってください。
 元の画面に戻ると、下のほうに、保存するかどうかをたずねてきてるので、保存ボタンの横にある矢印をクリックして「名前をつけて保存」を選択し、適当な場所に保存してください。
元の画面に戻ると、下のほうに、保存するかどうかをたずねてきてるので、保存ボタンの横にある矢印をクリックして「名前をつけて保存」を選択し、適当な場所に保存してください。
「xampp-win32-7.2.4-0-VC15-installer[1]」という拡張子がないファイルが保存されると思いますが、このファイルに「exe」という拡張子をつけます。(ここ重要)
xampp-win32-7.2.4-0-VC15-installer[1].exe
そしたら、そのファイルをダブルクリックして実行してください。
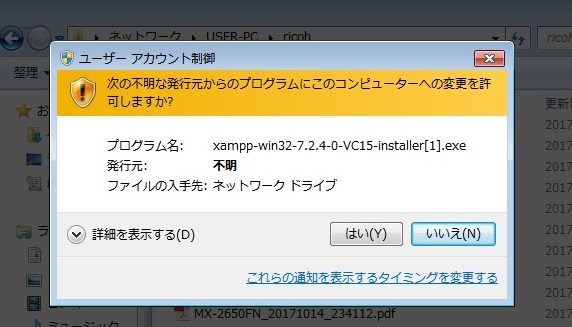
実行すると下図のような画面が表示されます。
 「はい」をクリックします。
「はい」をクリックします。
次に、下図のような画面が表示されます。
 「Yes」をクリックして進みます。
「Yes」をクリックして進みます。
※この画面は、アンチウィルスソフトが入ってると出ます。
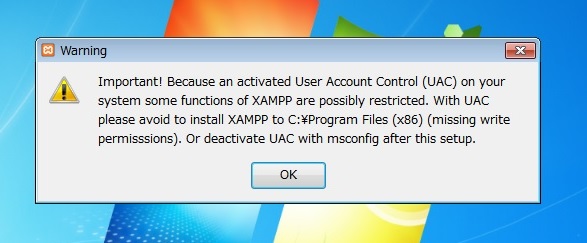
 また何か画面が出ましたね。
また何か画面が出ましたね。
気にせず「OK」ボタンをクリックでw
 ここで、やっとxamppのインストール画面が出ました。
ここで、やっとxamppのインストール画面が出ました。
「Next」をクリックして進みます。
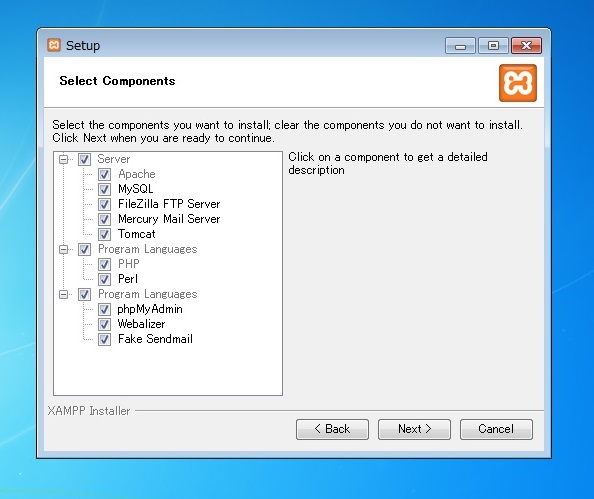
 ここは、このまま、「Next」をクリックします。
ここは、このまま、「Next」をクリックします。
 インストール先ですね。特に変えたいとかなければ、このまま「Next」をクリックです。
インストール先ですね。特に変えたいとかなければ、このまま「Next」をクリックです。

赤枠のチェックを外して、「Next」をクリックします。
 ここも「Next」クリックです。
ここも「Next」クリックです。
 ここから、パソコンへ実際のインストールが始まります。
ここから、パソコンへ実際のインストールが始まります。
パソコンの性能にもよりますが、5分ぐらいで終わると思います。

インストールが終わるとこのような画面が表示されます。
「Finish」をクリックします。
※ここは、スクリーンショットを取り忘れてネットから拾ってきましたw

日本語がありませんが...
しかたなく、そのまま「save」をクリックですね。

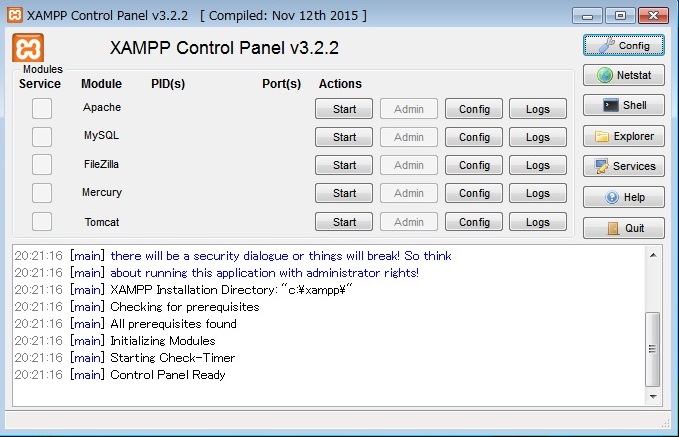
xamppが起動しました!
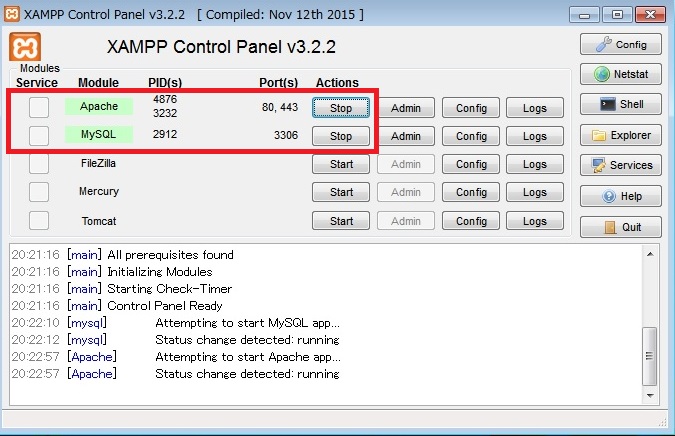
ここで、「Apache」と、「MySql」を起動します。
 それぞれ、「Start」ボタンを押すと、上図のようになると思います。
それぞれ、「Start」ボタンを押すと、上図のようになると思います。
これで、パソコンに、サーバーが構築できました!
では、ちゃんと動くか、確認してみましょう。
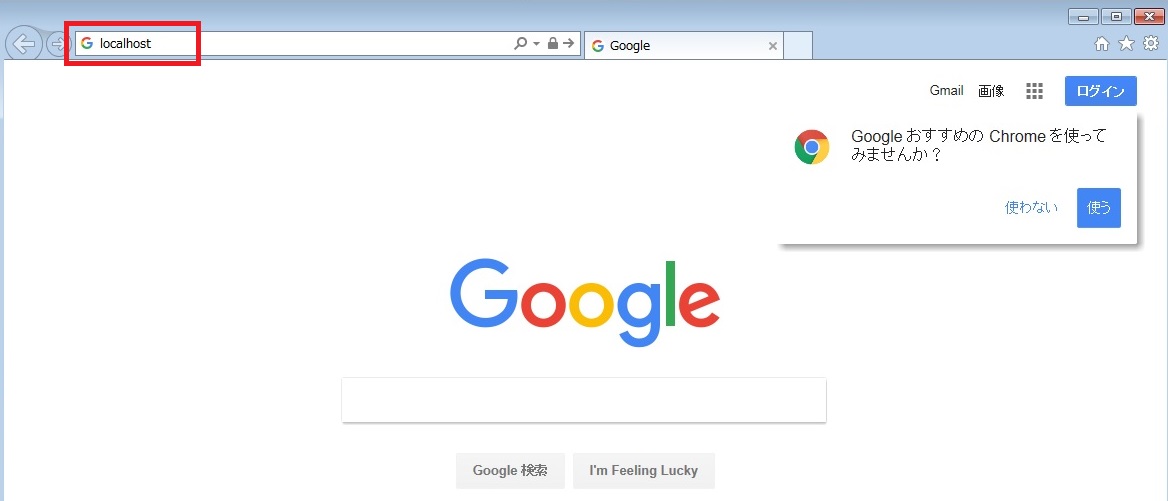
ブラウザのアドレスに以下のように「localhost」と入力して、エンターキーを押してみてください。

そうすると...
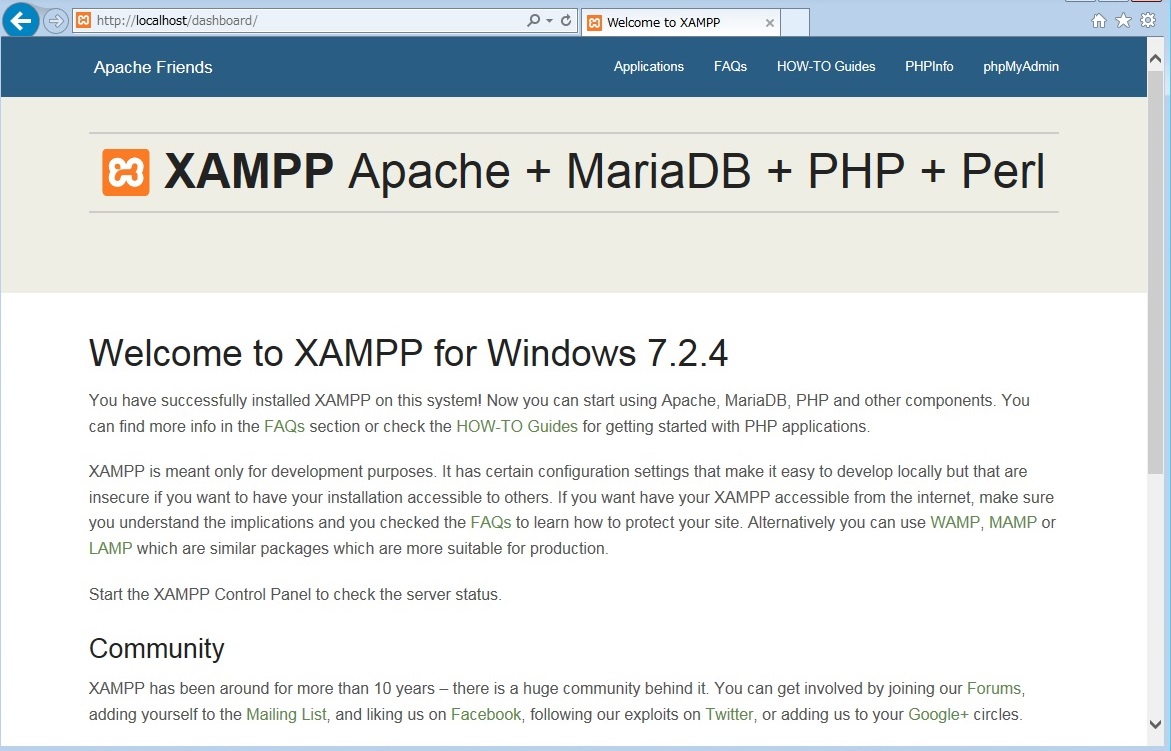
 おぉぉぉ 何か表示されましたね!?
おぉぉぉ 何か表示されましたね!?
次に、画面の右上のほうにある、「PHPinfo」をクリックします。
※ここで上図のように表示されない場合は、xamppのインストールに失敗している可能性があります。

別タブで、また何やらでましたね。
元のタブに戻って、また右上にある「phpMyAdmin」をクリックします。
※ここで上図のように表示されない場合は、xamppのインストールに失敗している可能性があります。

これは、データベースというものを操作する画面です。
※ここで上図のように表示されない場合は、xamppのインストールに失敗している可能性があります。
では、せっかくデータベースを操作できる画面ができているので、ここでデータベースを作ってしまいましょう。
何でデータベースを作るのかは、wordpressでデータベースが必要だからです。しかたないですね
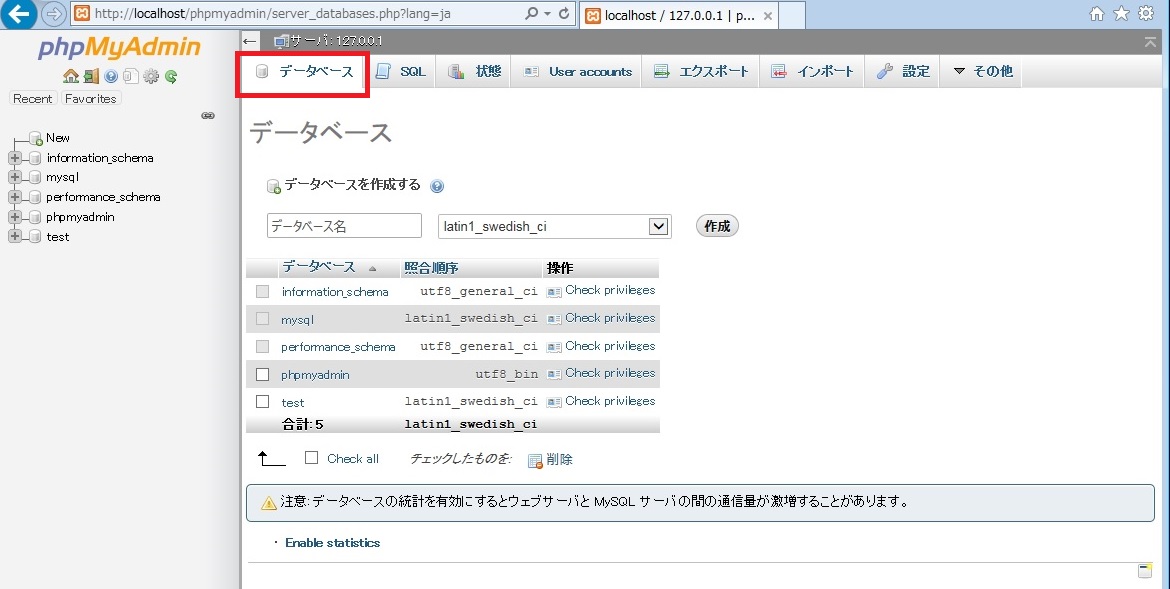
 上図、赤枠の「データベース」タブをクリックします。
上図、赤枠の「データベース」タブをクリックします。

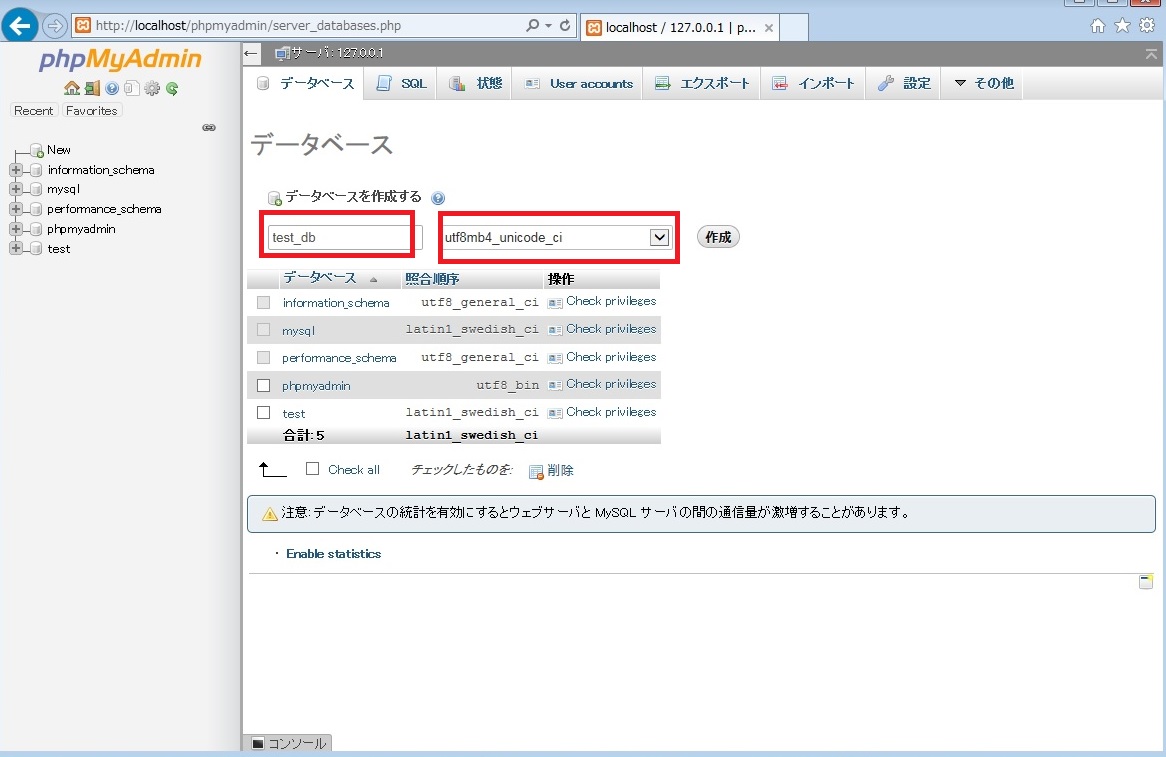
データベースの名前を入力します。
ここでは、「test_db」にしました。
そして、その横にある、プルダウンから「utf8mb4_unicode_ci」を選択します。
(えらいたくさん選択肢が出てきますが、一番下のほうにあります。)
そしたら、「作成」ボタンをクリックします。
 データベースの作成に成功すると上図のような画面になります。
データベースの作成に成功すると上図のような画面になります。
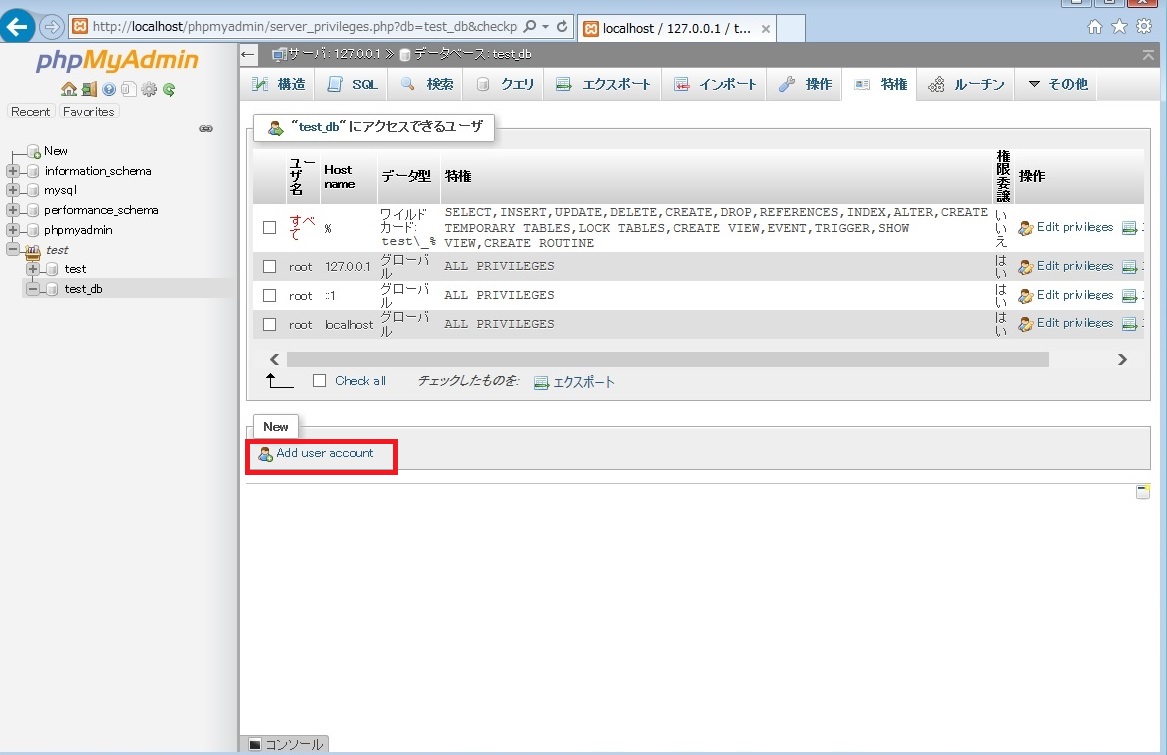
上のタブから「特権」を選択してください。
 「Add user account」をクリックします。
「Add user account」をクリックします。

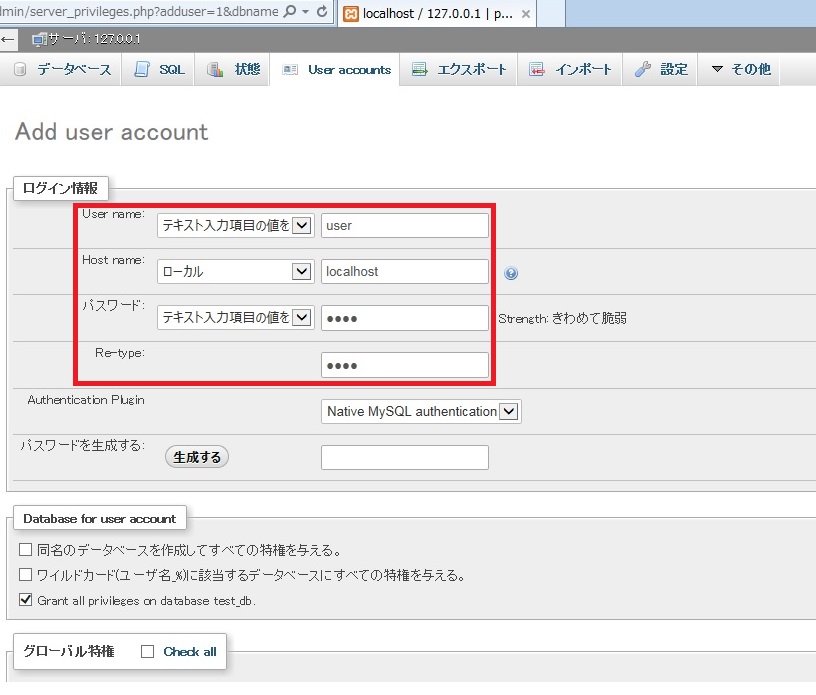
表示された画面で、上図の赤枠の部分を入力していきます。
User name:user
Host name:左のプルダウンから「localhost」を選択します。
パスワードを入力します。ここでは「pass」と入れました。セキュリティもへったくれもないですねw
横にも「きわめて脆弱」と表示されましたが、気にしませんw
もちろん、Re-typeも、pass で。
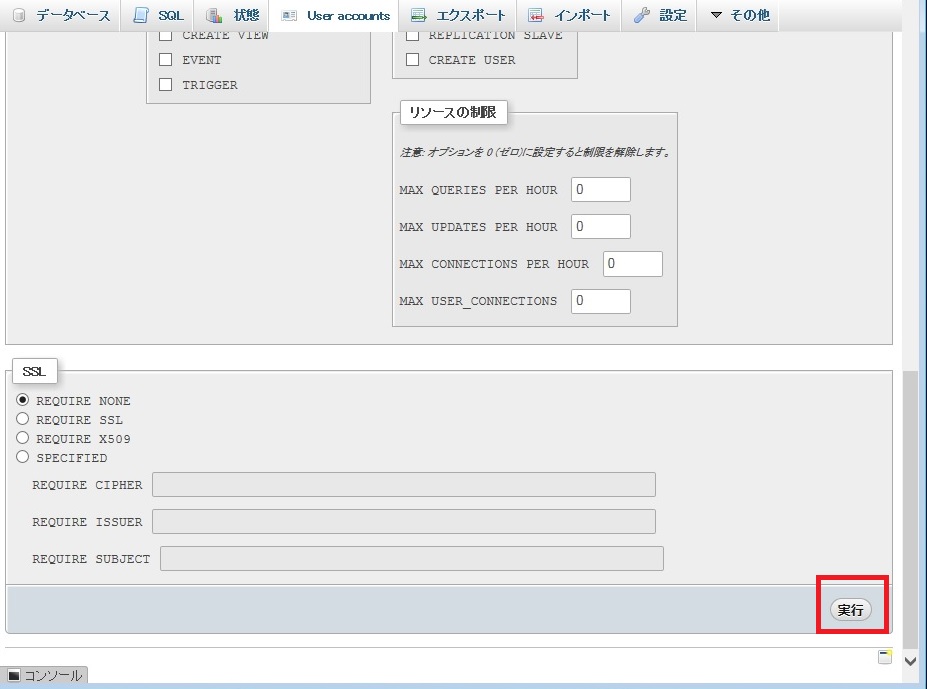
入力が終わったら、下までスクロールしてください。
 画面最下部の「実行」ボタンをクリックします。
画面最下部の「実行」ボタンをクリックします。
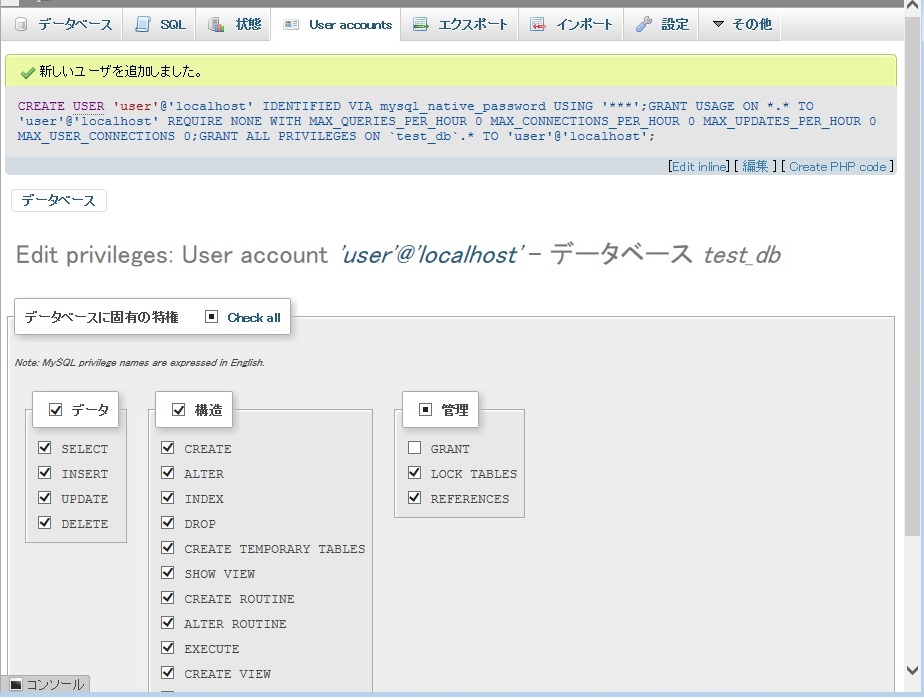
だいぶ、スクリーンショットのはりかたが雑になってきましたw
 ユーザー追加が完了しました。
ユーザー追加が完了しました。
これで、データベースの設定は終わりです。
ここでブラウザは、閉じてしまって良いです。
※ここでの設定内容は覚えておいてください。後で使います。
いよいよ次はwordpressです。
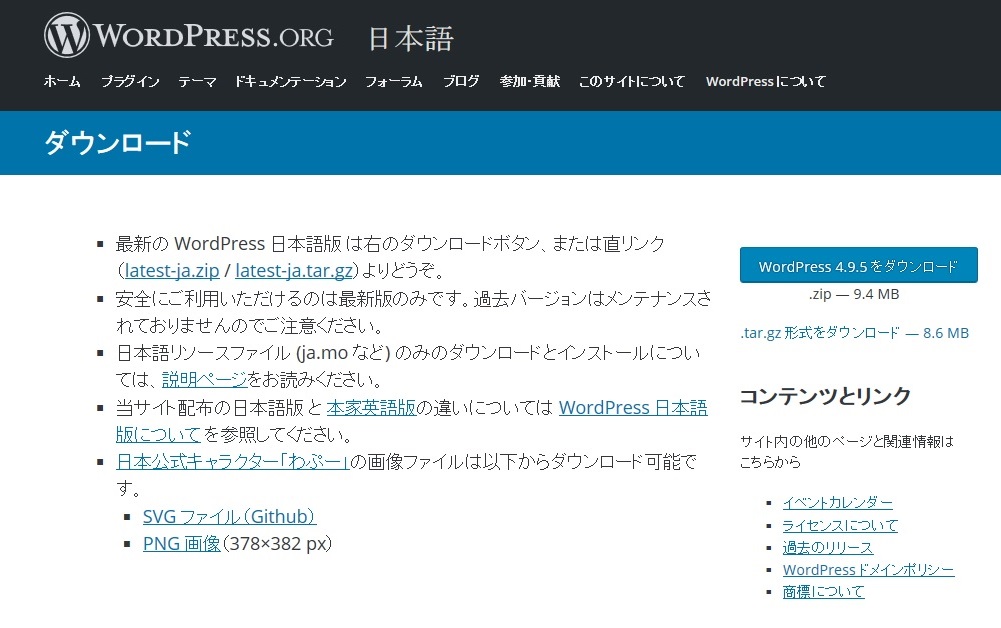
まずは、以下のサイトからwordpress本体をダウンロードします。
https://ja.wordpress.org/download/
 右上にある「wordpress xxxxをダウンロード」をクリックします。(この時点では、バージョン4.9.5です)
右上にある「wordpress xxxxをダウンロード」をクリックします。(この時点では、バージョン4.9.5です)
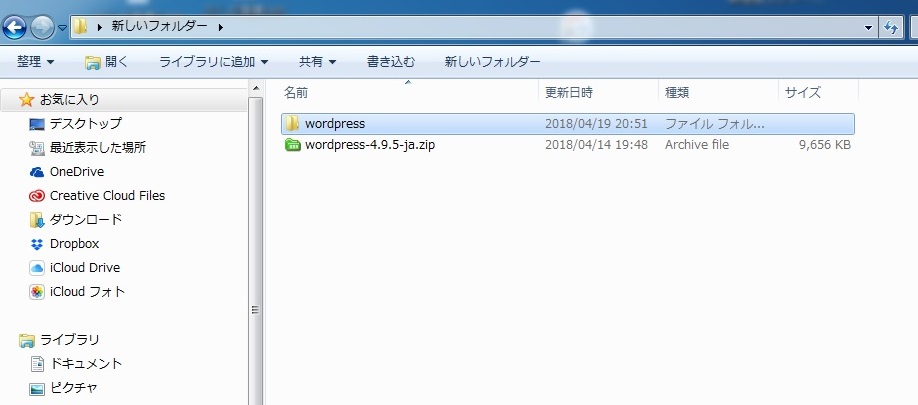
 ダウンロードしたファイルは、どこか適当なところに保存します。
ダウンロードしたファイルは、どこか適当なところに保存します。
圧縮されているので、解凍します。
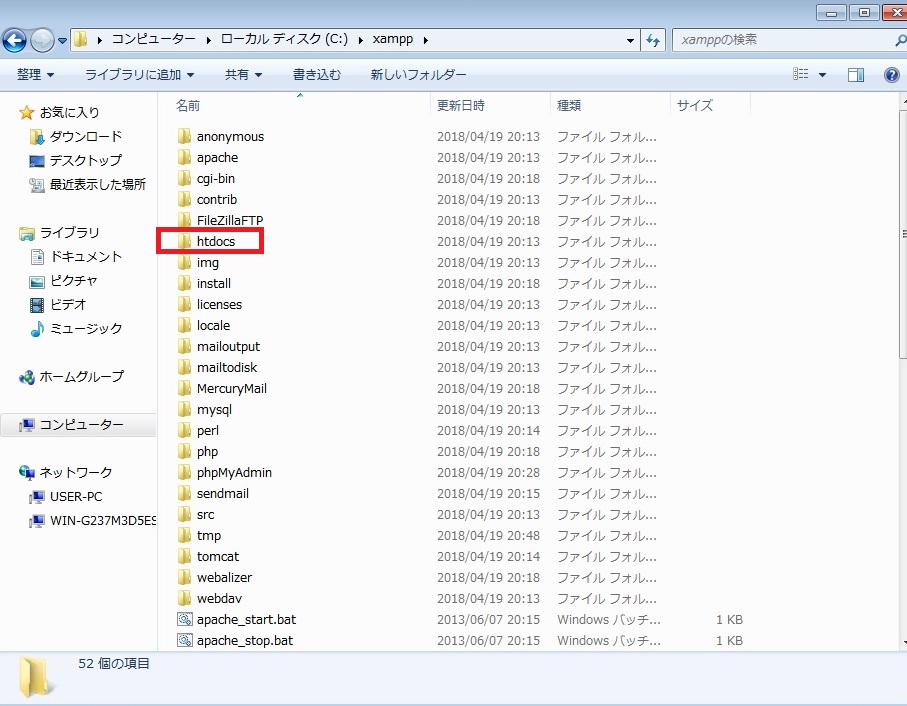
 xamppのインストールフォルダに「htdocs」というフォルダがあるので開きます。
xamppのインストールフォルダに「htdocs」というフォルダがあるので開きます。
※xamppのインストールフォルダとは、インストール時に指定しているフォルダで、xamppのインストール先を変更していなければ、c:\\xampp になります。
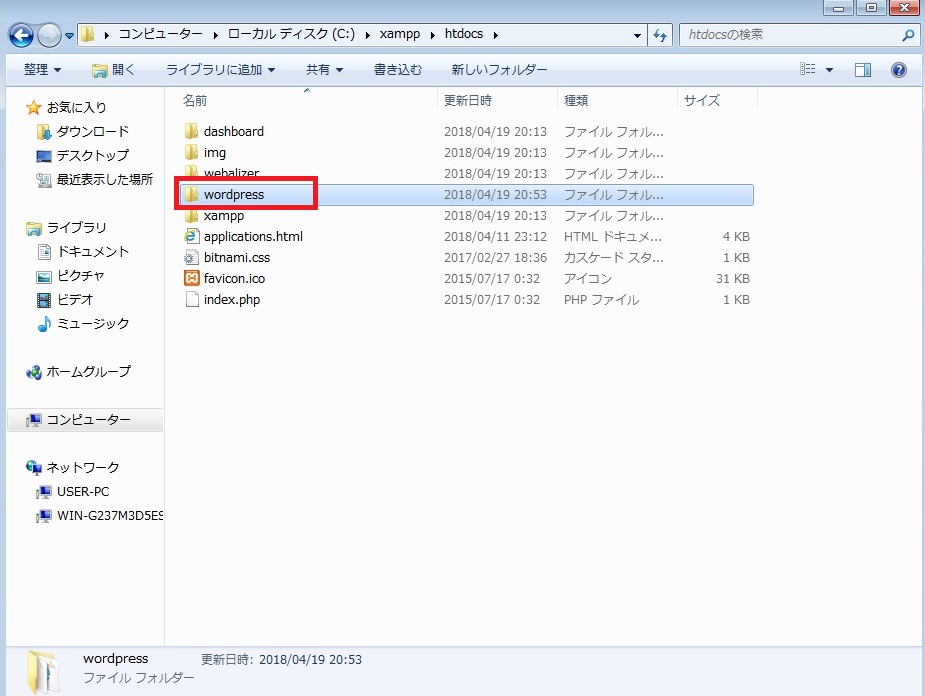
 そのhtdocsフォルダに、先ほど解凍した「wordpress」をフォルダごと、コピー、もしくは移動してください。
そのhtdocsフォルダに、先ほど解凍した「wordpress」をフォルダごと、コピー、もしくは移動してください。
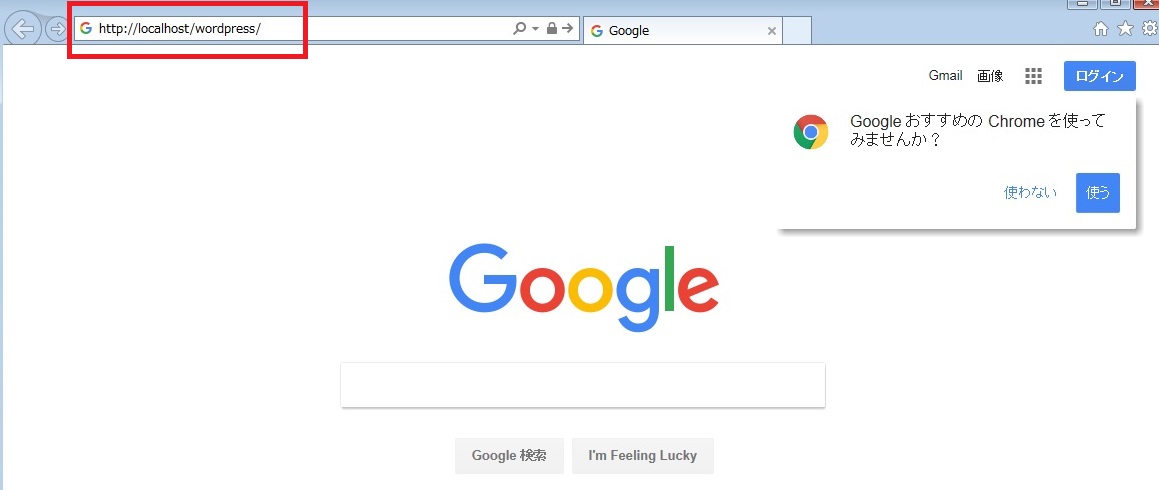
 ブラウザを起動し、アドレス欄に上図のように「http://localhost/wordpress/」と入力して、エンターキーを押してください。
ブラウザを起動し、アドレス欄に上図のように「http://localhost/wordpress/」と入力して、エンターキーを押してください。

おぉぉ wordpress 出ましたね。
でも、まだインストールは、終わっておりません。
「さあ、始めましょう!」をクリックしてください。
 このような画面になるので、先ほどデータベースを作ったときに指定したものを、それぞれ入れてください。
このような画面になるので、先ほどデータベースを作ったときに指定したものを、それぞれ入れてください。
「送信」をクリックします。
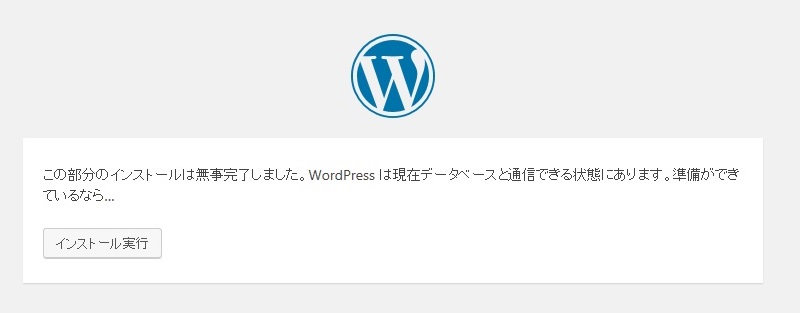
 「インストール実行」をクリックします。
「インストール実行」をクリックします。
 「ようこそ」画面が表示されますので、ここも、適当に入力しますw
「ようこそ」画面が表示されますので、ここも、適当に入力しますw
メールアドレスは、実在しないもので良いのですが、メールアドレス形式(xxx@xxx.xxx)で入れてください。
このパスワード設定だと、何だか赤くなってて、ヤバいような雰囲気ですが、下にある「脆弱なパスワードの使用を確認」にチェックを入れて進みましょうwww
入力が終わったら、一番下にある「wordpressをインストール」をクリックします。
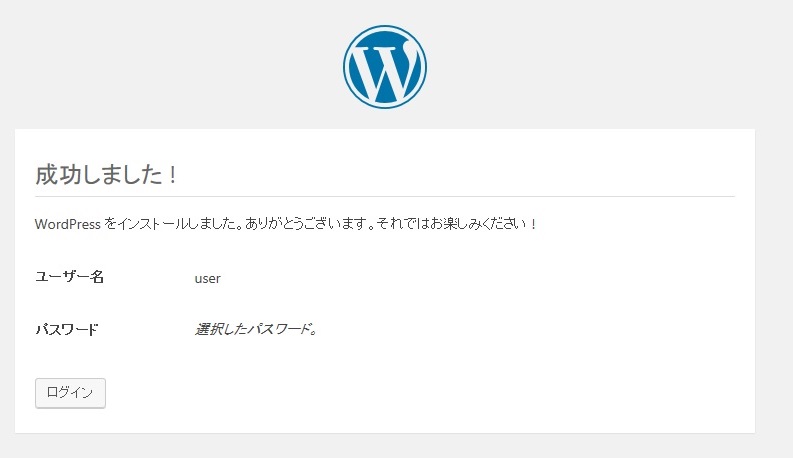
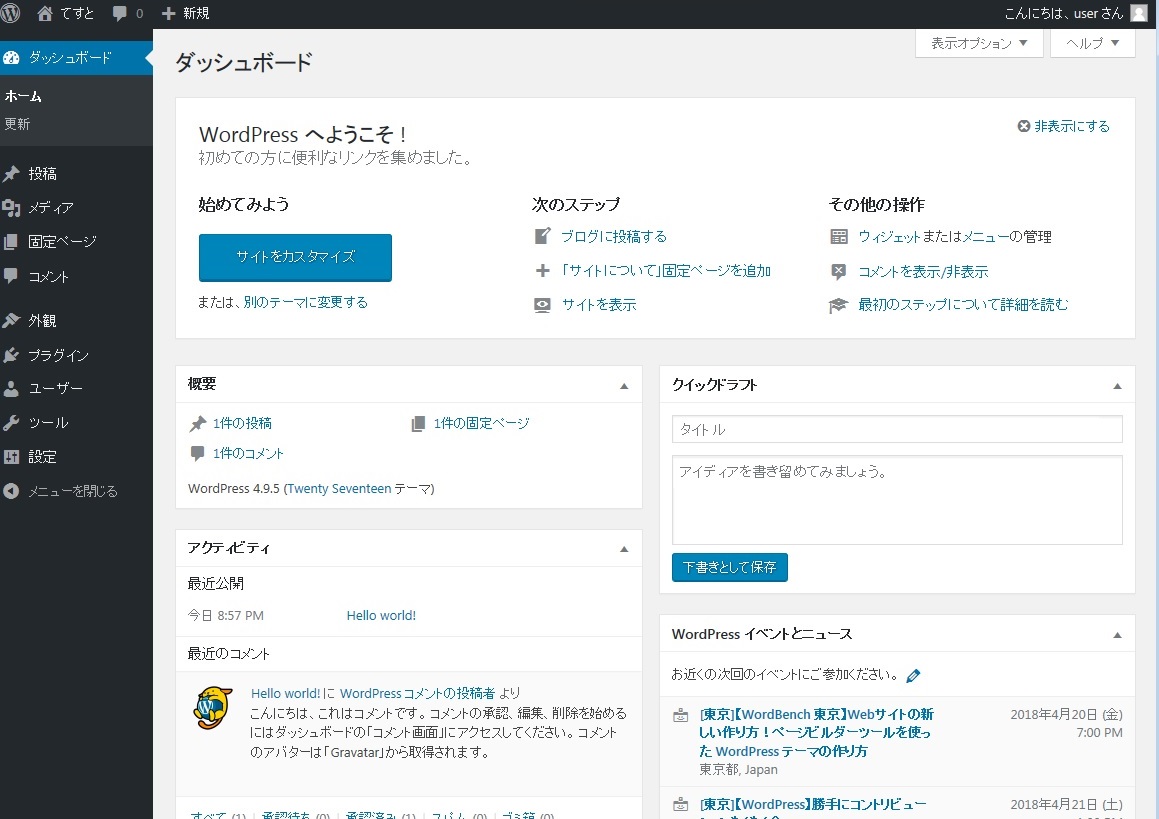
 あっけなく、インストール完了ですね。
あっけなく、インストール完了ですね。
「ログイン」ボタンをクリックしてみましょう。
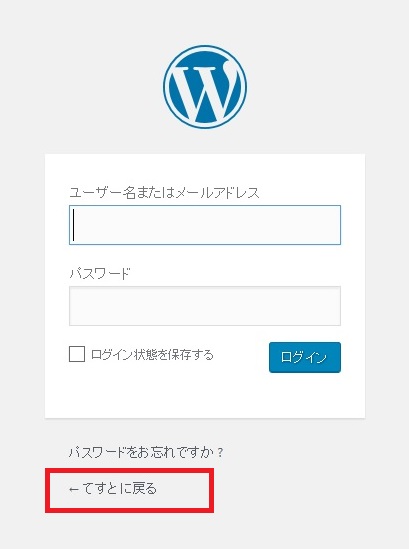
 ログイン画面が出ますが、一旦、赤枠の「てすとに戻る」をクリックしてみましょう。
ログイン画面が出ますが、一旦、赤枠の「てすとに戻る」をクリックしてみましょう。

おぉぉぉぉ!できてる!
下のほうまでスクロールしてみてください。
サンプルが入った画面が出てきますね。
「HELLOW WORLD」も確認できると思います。
そしたら、前の画面に戻って、管理ツールにログインしてみましょう。
先ほど設定した、user と pass でログインできると思います。

これで全て完了です!
ここから後は、好きにやってくださいwww
どうですか?他のサイトと比べて早くできたかと思いますが、端折ったところは説明ぐらいですw
ホームページ、ちらし、看板などお店をPRしたいならアミテスへお問い合わせください!
wordpressもお任せ♪





