手書きの絵をスマホで取り込んでIllustratorで加工しよう♬
こんにちは☆
デザイナーのリリーです。

今日は、前回アップしたら社内のスタッフに
(例のごとくバンビちゃんですが…)
「そこで終わり!?」と突っ込まれた前回の続きを
ちゃんと書きたいと思います。
そう、テーマは
「手書きの絵をスマホで取り込んでIllustratorで加工しよう♬」
です。
まずはスマホで取り込んで~
このお手手の正体はさて誰でしょう?( 艸*)

それをillustratorで開きます。
※ファイルを右クリック→illustratorで開くを選択すると開けます。
開きました!
↓↓↓↓

絵:リリー画伯(ミッフィーを描いたつもりです)
この絵を~ジャジャン♪
色付けするために“パス”というオブジェクトに変換します。

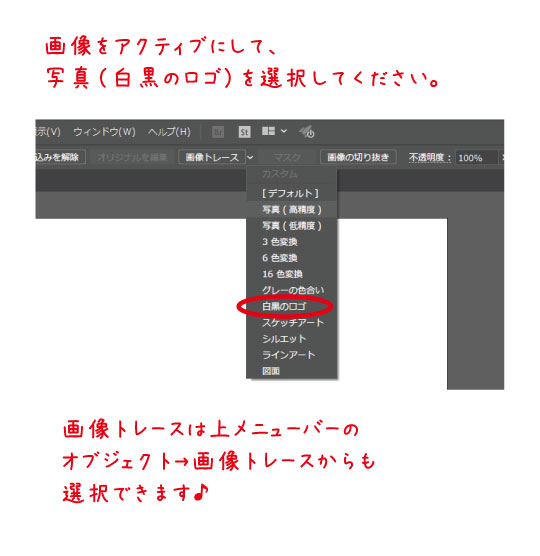
Illustrator CCを開くと上のメニューバーの下のバーに
「画像トレース」という項目がありますので、
そこの“写真(白黒のロゴ)”を選択してください。
そうしますと、ただの画像だったのが
線がひとつひとつ独立した状態になるのですが、
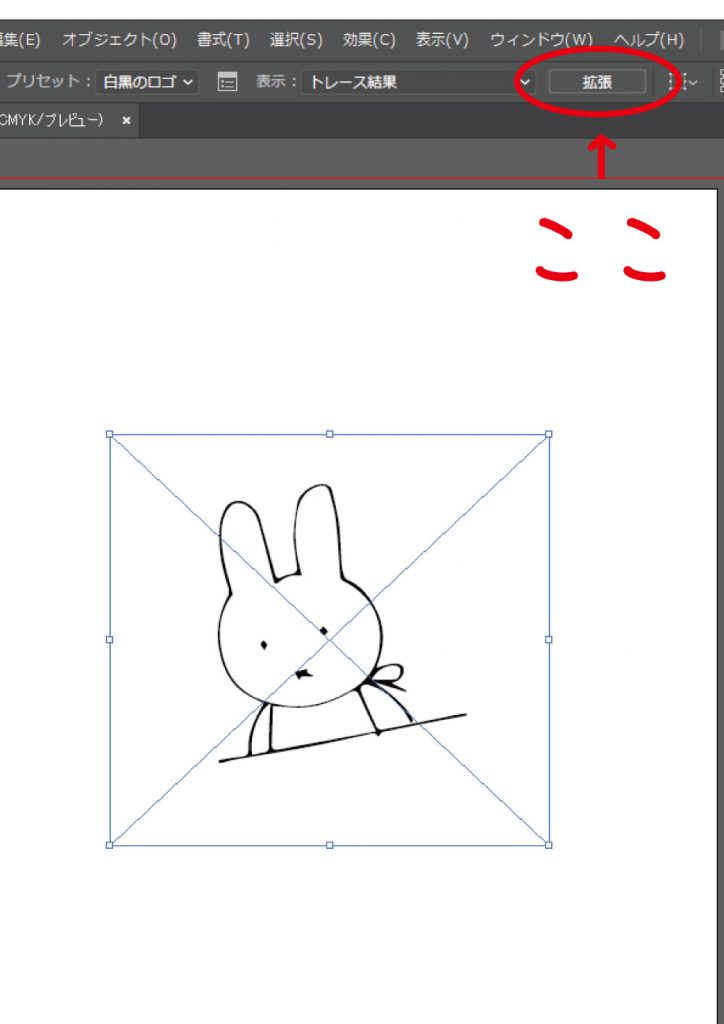
その処理が完了すると「拡張」というボタンが出てきますので、
それを必ずクリックしてください。

これが拡張されてパスが作られた状態。
↓↓↓↓


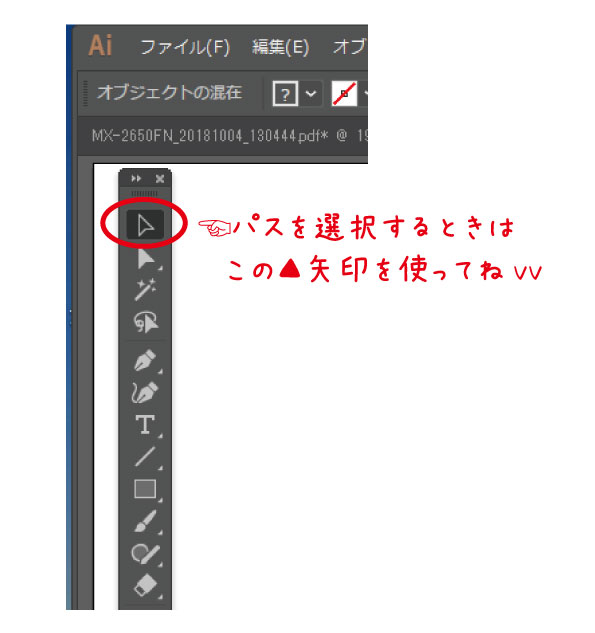
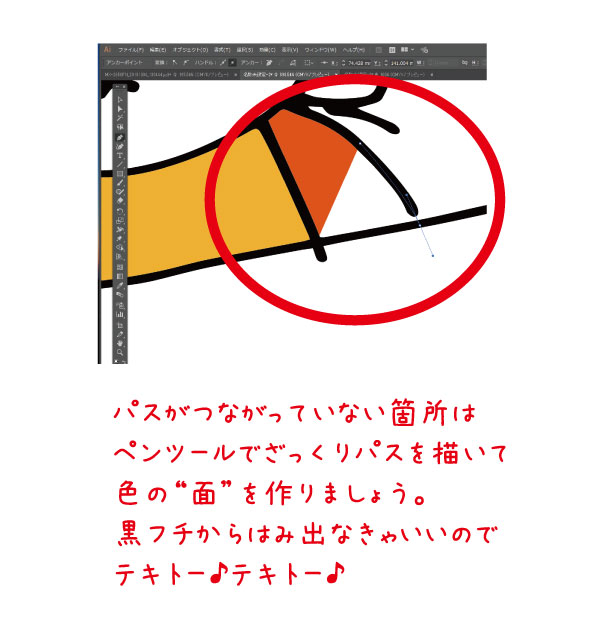
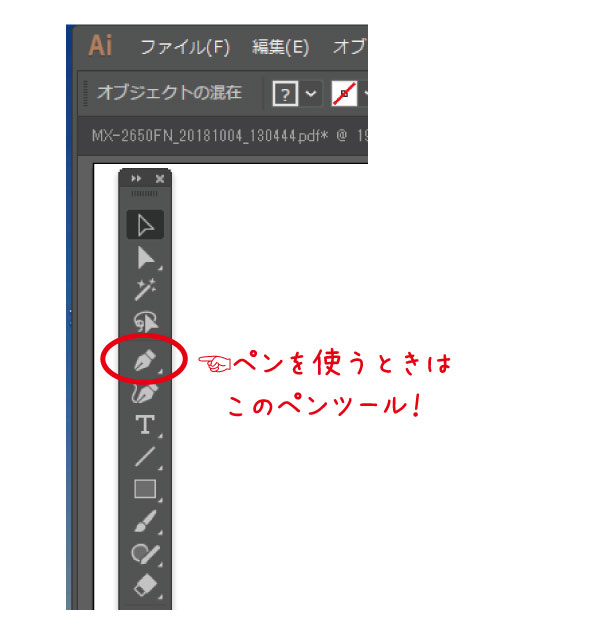
補足すると、上のツールを選択して
三角のアイコンが出たら、絵の上をちょんと触ります。
そうすると、上の絵のような青い点が浮き出てきますので、
好きな色をつけてください。


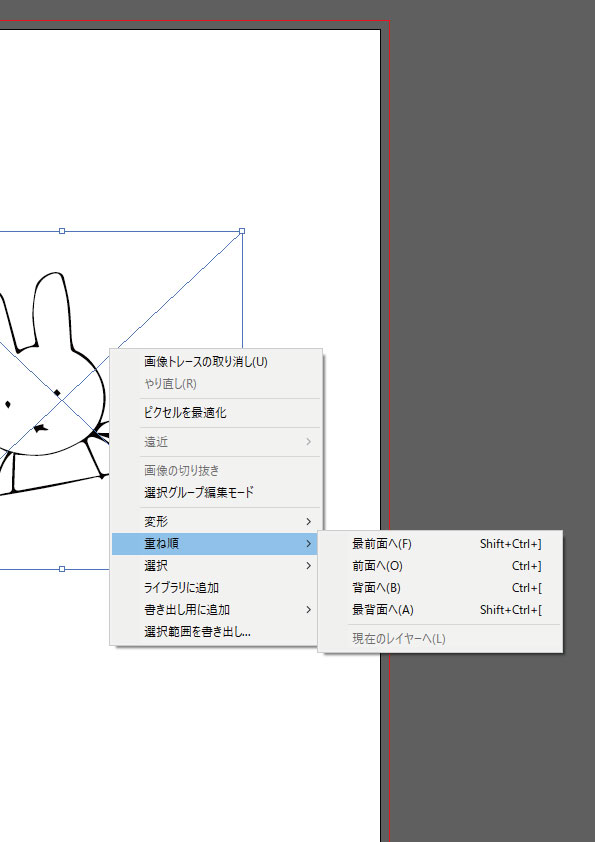
ちなみに作ったパスを背面に送りたいときは、
何もない場所を右クリックで以下の表示が出てきますので
背面か最背面を選択してください。


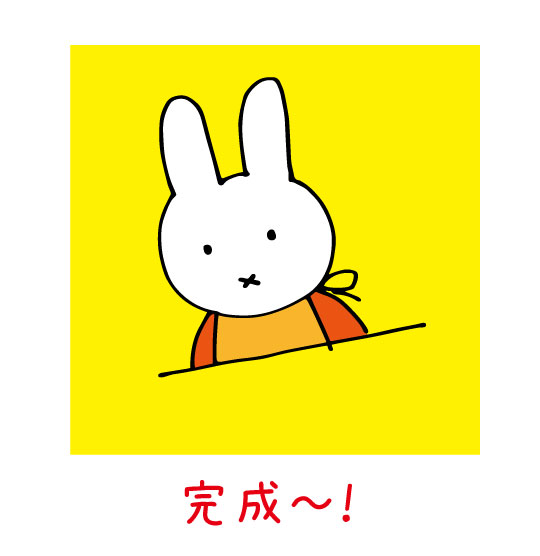
すると、黒い縁取りが前面に出てきて
こんな絵になります。
これをひとまずLINEスタンプ既定の
幅:370px、高さ:320px のイラレファイルに収めましょう。
大きさは“拡大・縮小ツール”で、適宜調整してください。
※余白各10pxくらい空けるのがポイント。
そしてこの作業を40個分繰り返し、スタンプ画像を用意します。
(現在は8個から作れます。8個、16個、32個、40個と決まっています)
こんなざっくり説明でしたが、
お分かりいただけましたでしょうか。汗
一番楽に作るには、シンプルな絵を描くことです。
線が抽出しやすくなるので、できるだけマッキーなど
油性のマジックペンで清書して取り込むと、
無駄な線が少ないため、大変絵付けが楽です。
私の場合は、外出中のとんとんさんのサインペンを勝手に借りました。エヘ( ´∀)
さて、イラレデータがやっとこ出来たら、
今度はこれまたLINEスタンプ既定のPNG画像とやらに
ひとつずつ変換していかなくてはなりません。
ということで第二回目は
「IllustratorデータをPNG画像に変換しよう♬」です
乞うご期待!
リリーでした♪
アミテスにホームページの相談をしてみたい方は
お電話でのお問い合わせ→042-539-1233
メールでのお問い合わせ → お問い合わせフォームへ
・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・
ホームページ、ちらし、看板など、お店のPRはアミテスにお任せください!
お問合せTEL:042-539-1233
お問合せメール:support@amites.co.jp
ホームページ:https://amites.co.jp
FB:https://www.facebook.com/amites.co.jp/
・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・











