ホームページのデザインができた後、何をしてるの?
こんにちは、トシヲです。
IT導入補助金のPR動画を作るため、藤原代表より直々に動画の主演を仰せつかりました。
いつもバタバタ走ってるから大丈夫! 焦ってる感じが動画にぴったり! と。…え? 喜んでいいのかな…!?
とはいえ、小学校の学芸会以来、演技なんてしたことなんてありません。
こんなシロウトが主役で、ちゃんとPR動画になるのかな…!?と半信半疑のまま、
セリフをうっかり忘れてリテイクを出し、駅前を何度も何度も走っていましたが…。
そこはさすが動画のプロに撮って頂いただけあって、ちゃんと動画になりました!
プロの編集力ってすごいですね~。
…って感心してる場合ではありませんね。
ホームページやショッピングサイト、そして動画制作などの制作費が半額負担になるIT導入補助金の締め切りまで、もう1ヶ月しかありません。
しかも補助金総額がなくなるまでの早い者勝ち!です。お早めにご相談くださいね。
さてさて、いつもはパソコンのお役立ち情報を書いていますが、
ふと、このブログってもともと「amitesのお仕事の舞台裏」なんだよな~、と思い返し、
今回はなかなか外からは見えない、ホームページ制作作業の一部をご紹介したいと思います。
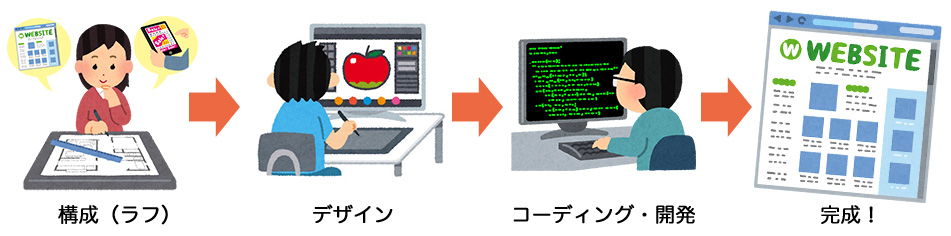
まずアミテスにホームページ制作をご依頼頂くと、ざっくりとですがこんな流れで進んでいきます。
- 営業・制作の担当者(ディレクター)がお客様と打ち合わせ。
お見積とも相談しながら、どんな目的・構成のホームページを作るか決めます。 - ディレクターがホームページ全体の構成や原稿を整理して、まずはトップページの大まかな構造と内容を決めます。
- デザイナーがトップページのデザインを制作します。
トップページのデザインが、ホームページ全体のデザインを決めることにもなるため、しっかりお客様に確認します。 - トップページのデザインが決まると、それ以外のページ(いわゆる下層のページ。サブページと呼んでいます)もデザイン制作が進んでいきます。
- すべてのページデザインと内容をお客様に確認して頂いたら、
…何日か経ってから…、リンクを押したり動きがついたりした実際のホームページとして、パソコンやスマホでご確認いただけるようになります。 - 動くようになったホームページをご確認いただいて、修正を終えたら、晴れてホームページ公開!
と、こんな感じです。
実際にディレクターがどんなことを考えながらホームページを作っているのかは、とんとんさんの記事をぜひ見てくださいね。
ところで、「5.」のあたりで、どうして「…何日か経ってから…」でないと、動くホームページとして確認できないのでしょうか?
気になったお客様もいらっしゃるかもしれません。
この空白の時間、一体何をやっているのかと言いますと…
完成したデザインを、ホームページのデータ形式に置き換えるため、
人力でデザインを再現しているのです。
え? 見ながら…再現…? どういうことでしょうか。
じつは、デザイナーさんが作った段階のホームページのデータは、デザイン専用のソフトで描いた「ホームページのような絵」なのです。
タイトルに見える文字は、データとしては「大きい字」でしかありません。
表に見える部分は、「文字と線」でしかありません。
人が見れば、これがタイトルで、これは表だよね、と一目でわかります。
でもこのままですと残念ながら検索サイトは、そのページのどこが何なのか判断できないのです。
「絵」の状態では、「これはタイトルだな、ここに表があるぞ、ではこのページは何々について書いてあるページだな」という処理が機械でできないのですね。
それを、検索サイトから検索できる、ちゃんとしたホームページの状態に置き換える必要があります。
よくアドレスの最後に「.html」とついているのを、見たことがありませんか?
インターネットでは、この「HTML」(エイチ・ティー・エム・エル)というデータ形式でページを作らないと、検索に引っかかったり、パソコンやスマホで見られるようにならないのです。
この「ホームページのような絵」を「動くホームページ」に変換する作業は、デザインを見ながら、「HTML」のコード(プログラムのような文字列)を打ち込んで、そのデザインを再現しているのです。
この作業を「Webコーディング」と呼んだりします。
アミテスのホームページも、もちろんこのWebコーディングで作った「HTML」で出来ています。

でもちょっと待って。デザイナーさんもパソコンでデータを作っているのだから、もっとパッと変換できるものじゃないの……?
とか、
そもそもデザイナーさんが使ってるソフトが、そのデザインをそのまま「HTML」に変換してくれればよくない?
と何を隠そう、このWebコーディングをしているトシヲですら、いつも思ってしまいます。
もしかしたら自分が知らないだけで、他のホームページ制作会社はもっと何かすごい方法でサクサクとホームページを量産しているのでは。
……と思って調べているのですが、どうも多少やり方の違いはあっても、今のところこの方法が主流のようです。
見た目をデータに置き換えるのは、AI(人工知能)が発達すればうまくやってくれそうですが、まだ簡単には行かないようですね。
そんなわけで、ざっくりとですが、いまはこんな流れでホームページができあがっています。

デザインができあがった後の「空白の時間」の間、ホームページとして見られるデータに変換するために、実はポチポチ(実際にはガチャガチャ?)とパソコンにかじりついて、ホームページ作りに影ながら携わっているのでした。
・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・
ホームページ、ちらし、看板など、お店のPRはアミテスにお任せください!
お問合せTEL:042-539-1233
お問合せメール:support@amites.co.jp
ホームページ:https://amites.co.jp
FB:https://www.facebook.com/amites.co.jp/
・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・








