IllustratorデータをPNG画像に変換しよう♬
こんにちは☆
デザイナーのリリーです。

前回の説明の出来栄えを社内スタッフに聞いたら、
「なんとなく分かったような気がした」
「むずかしかった」
「よく分かんなかった」
・・・
と、なんとも言えない評価でした(汗)
やっぱり実践あるのみなのか?と、リリーがっくりきました。。

でも、めげずに今日も
「よいこのLINEスタンプ制作講座」を開きます。
お題はそう、
「IllustratorデータをPNG画像に変換しよう♬」でしたね。
まずはillustratorで、LINEスタンプの規定サイズの、
(3種類あるけど、とりあえずみんながいつも使ってる画像サイズをチョイス。
他のサイズのことは後日まとめて説明しますね♪)
幅:370px、高さ:320px、RGB指定で新規ファイルを作ります。
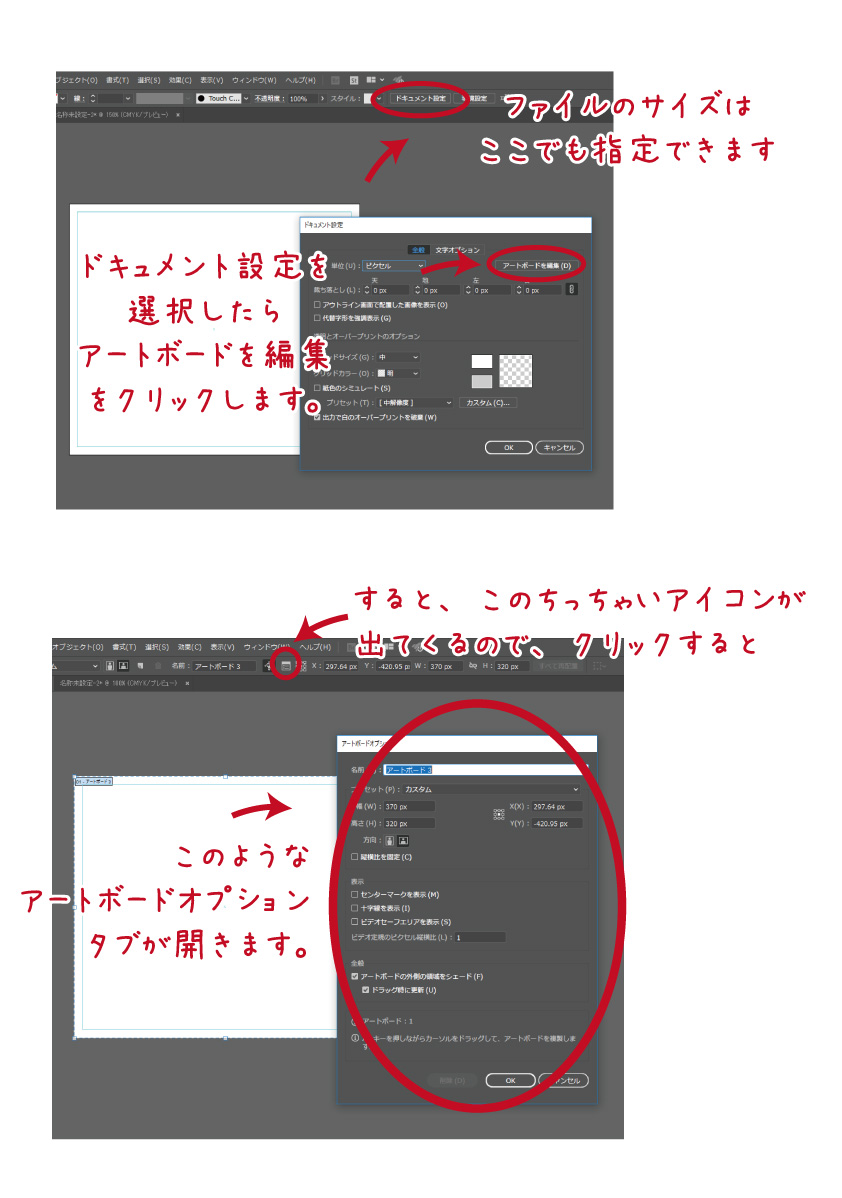
ちなみに、画像を見て頂くと分かりやすいかと思いますが
新規ファイルは作ったあとでも変更可能です。

このアートボードオプションでサイズを指定してください。
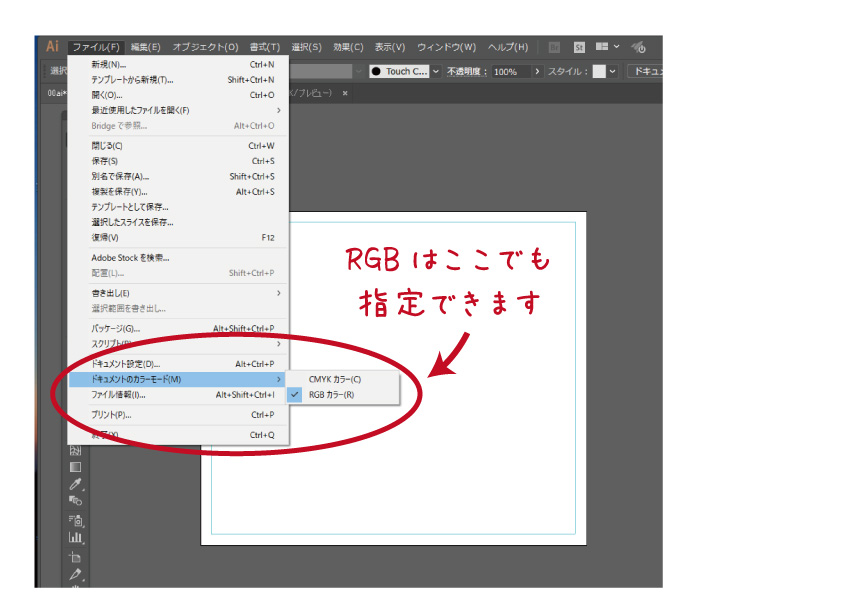
また、「RGB」にするのを忘れちゃった!と思っても
ここで変更可能なので大丈夫です。

そんな感じで新規ファイルを作ったら、
えいっ!とデータをコピペして貼り付けてください。
貼り付けたら、
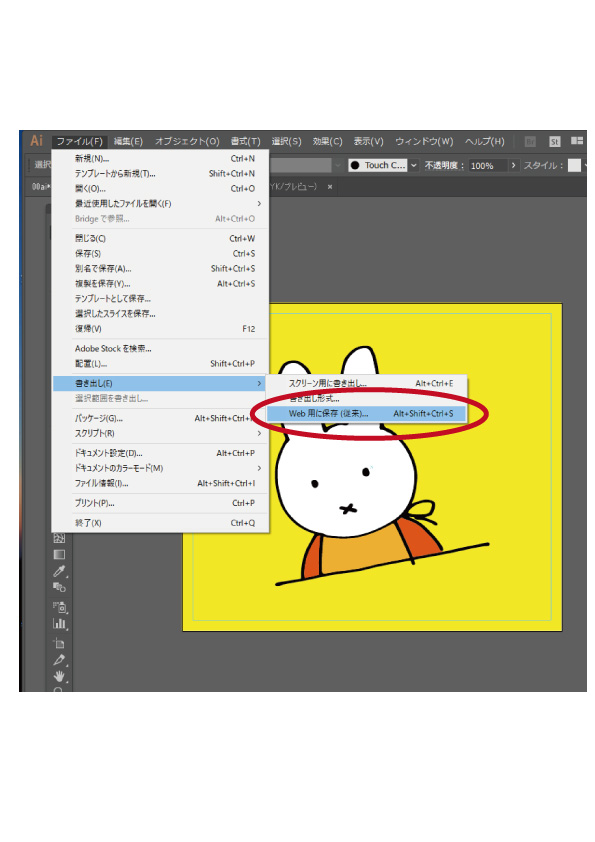
「ファイル」→「書き出し」→「Web用に保存」を選択します。

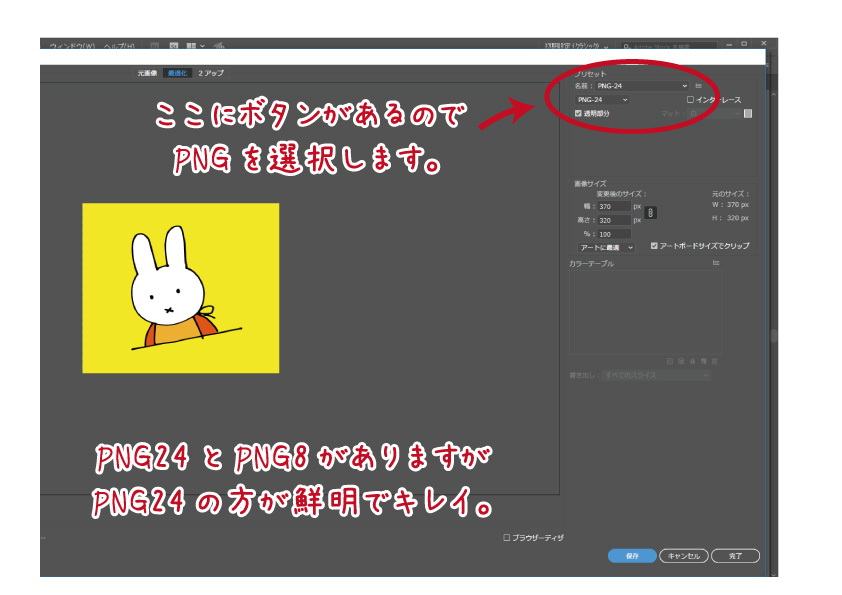
選択するとこんな画面が出てきますので迷わず「PNG24」をポチっ。

そして「保存」を押します。これでPNGデータが出来ました☆
ちなみにLINEスタンプを作るときはファイル名にも指定がございます。
このサイズの場合は連番です。01~40番までの番号をつけてください。
こんな感じですが、おわかりいただけたでしょうか?
新規ファイルのサイズ変更や色指定の場所など
ベテランデザイナーでもたまに忘れる機能ですが(私だけ?)、
頻繁に使うので覚えておくと便利です。
ということで第三回目は
「LINEスタンプデータを申請してみよう その1♬」です
乞うご期待!
リリーでした♪
アミテスにホームページの相談をしてみたい方は
お電話でのお問い合わせ→042-539-1233
メールでのお問い合わせ → お問い合わせフォームへ
・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・
ホームページ、ちらし、看板など、お店のPRはアミテスにお任せください!
お問合せTEL:042-539-1233
お問合せメール:support@amites.co.jp
ホームページ:https://amites.co.jp
FB:https://www.facebook.com/amites.co.jp/
・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・-・